In the fast communication world of digital technology, mobile apps have become an integral part of our daily lives. As the demand for innovative and user-friendly applications continues to rise, the importance of a well-designed mobile app landing page cannot be overstated. A landing page serves as the virtual storefront, the first impression that can either captivate or repel potential users.
In this article, we delve into the world of mobile app landing page web design, exploring inspiring examples and dissecting key elements that contribute to a captivating first encounter.
A well-designed landing page serves as the linchpin that can elevate your app above the rest. By incorporating striking visuals, clear messaging, user-friendly navigation, and responsive design, you create a gateway that beckons users to explore the wonders of your app.
You may be interested in the following related articles as well.
- Creative Annual Report Brochures – 15 Templates
- Free Fonts: 21 New Fresh Free Fonts Download
- 15+ Best Photoshop Actions: Top Picks for Photographers
- Hi-Tech Presentation Mockups: 15+ Best Tech Mockups
The Significance of Mobile App Landing Pages
A mobile app landing page is more than just a placeholder on the web. It’s a strategic interface designed to convey the essence of the app, highlight its features, and convince visitors to take the next step – downloading the app. The landing page is a critical touchpoint in the user journey, where users decide whether to explore further or move on. Therefore, the design of this page is paramount in shaping perceptions and fostering user engagement.
Best Mobile App Landing Page Web Design
Drawing inspiration from successful examples like Airbnb, Headspace, UberEats, and Duolingo, and staying attuned to emerging design trends, you can create a mobile app landing page that not only captivates but converts, fostering a user base that remains loyal and engaged. As we continue to witness advancements in technology, the world of mobile app landing page design stands as a canvas for creativity, innovation, and endless inspiration.
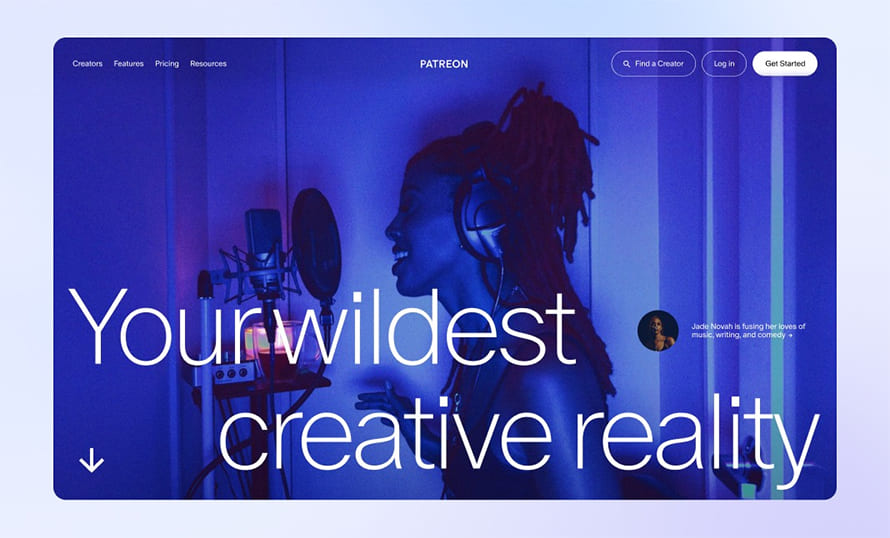
1. Patreon Mobile App Landing Page Web Design

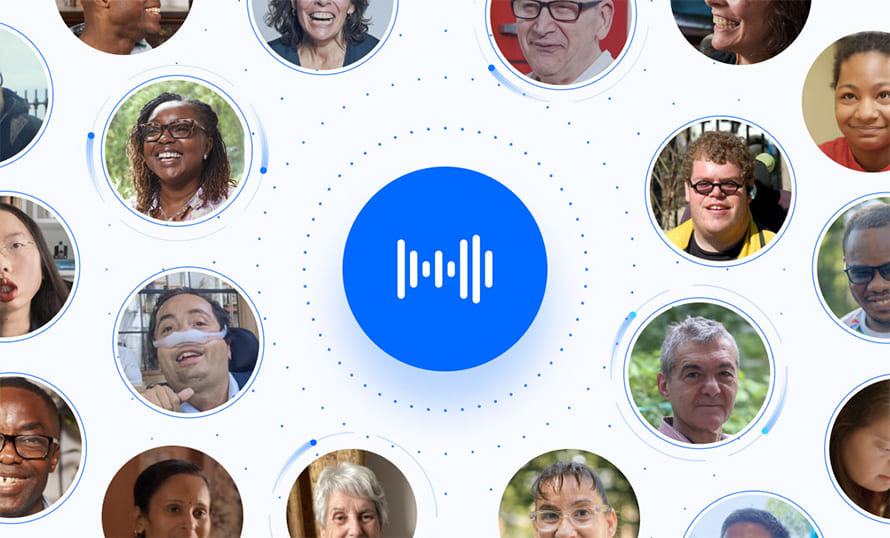
2. Project Relate Website Design Website Design

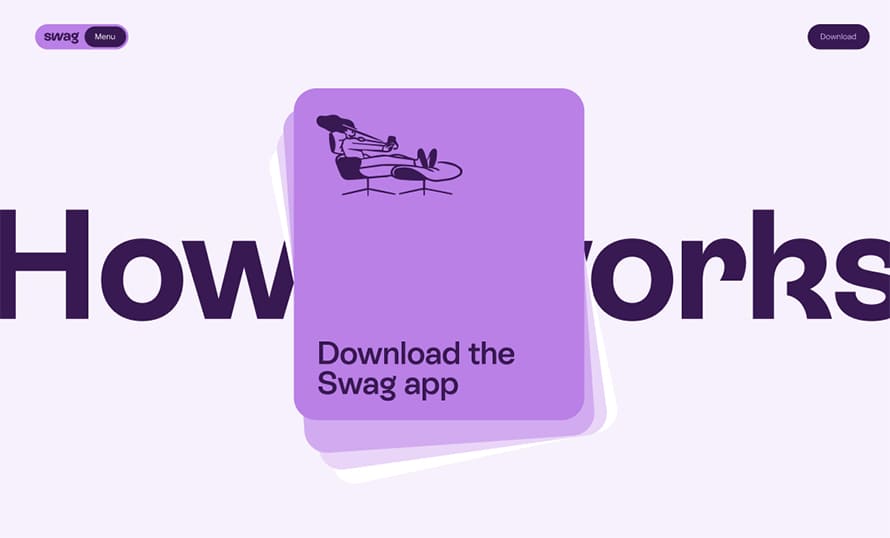
3. Swag Website Deisgn Website Design

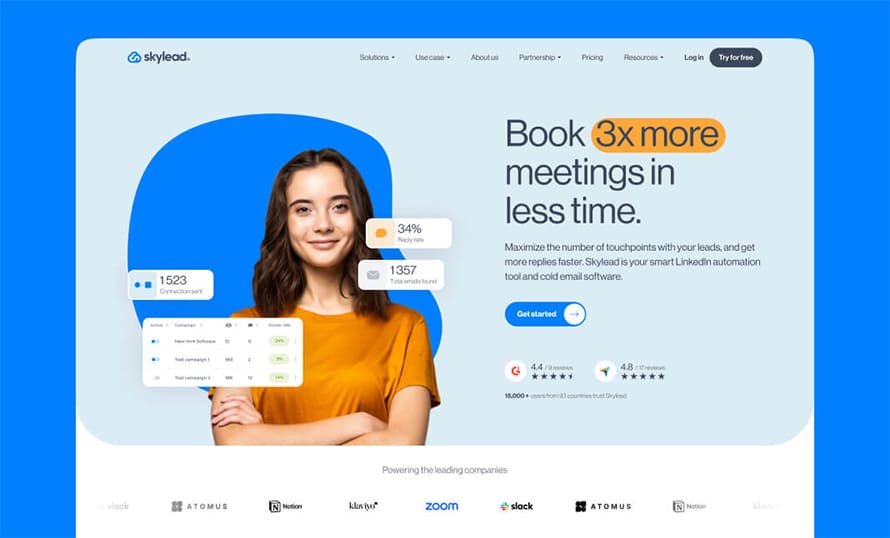
4. Skylead LinkedIn Automation Website Design Website Design

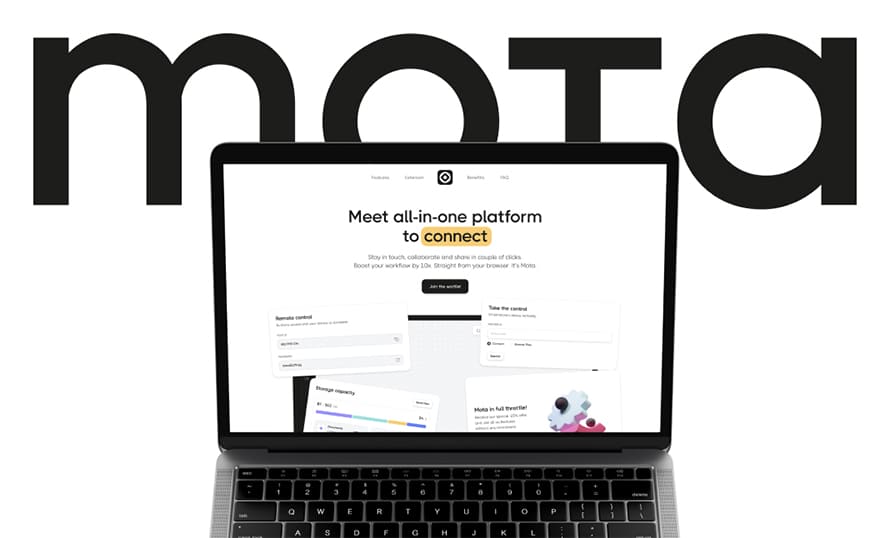
5. Mota Remote Platform Website Design Website Design

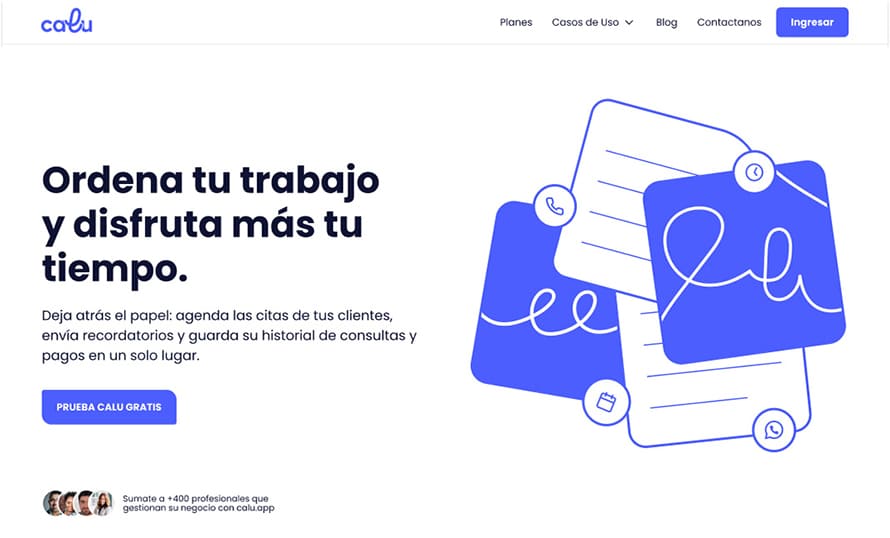
6. Calu Mobile App Landing Page Web Design

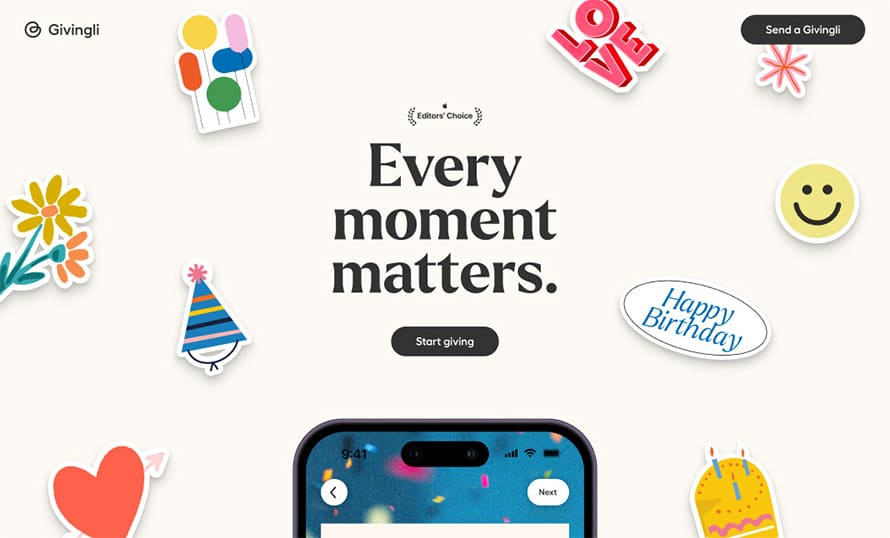
7. Givingli Website Design Website Design

8. Memo App Website Design Website Design

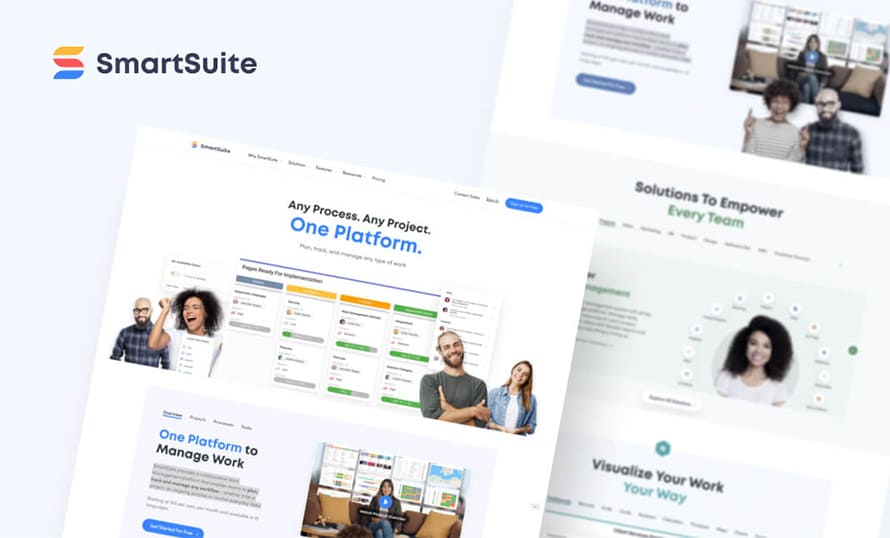
9. SmartSuite Website Design Website Design

10. Stryds Mobile App Landing Page Web Design

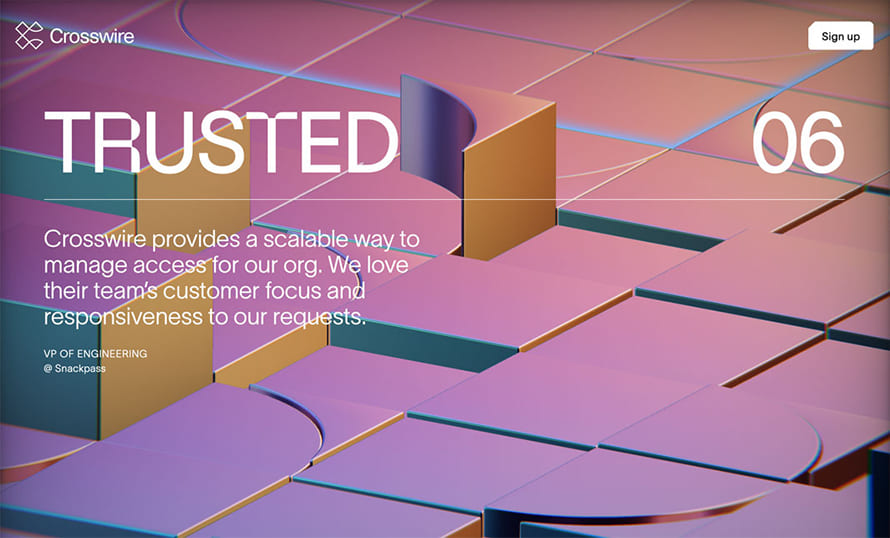
11. Crosswire Website Design Website Design

12. Flashform Website Design Website Design

13. Boson Protocol Website Design Website Design

14. Grifo Online Mobile App Landing Page Web Design

15. Hubble Website Design Website Design

16. Stytch Website Design Website Design

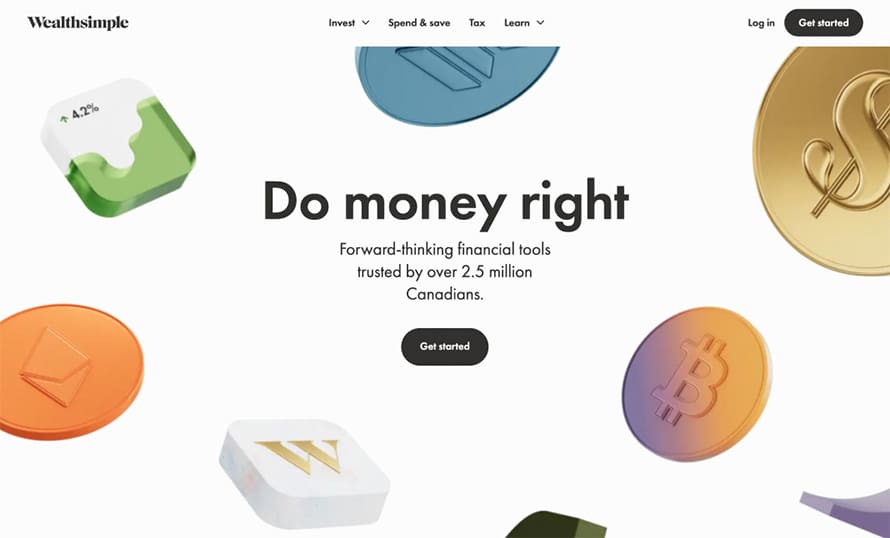
17. Wealthsimple Website Design Website Design

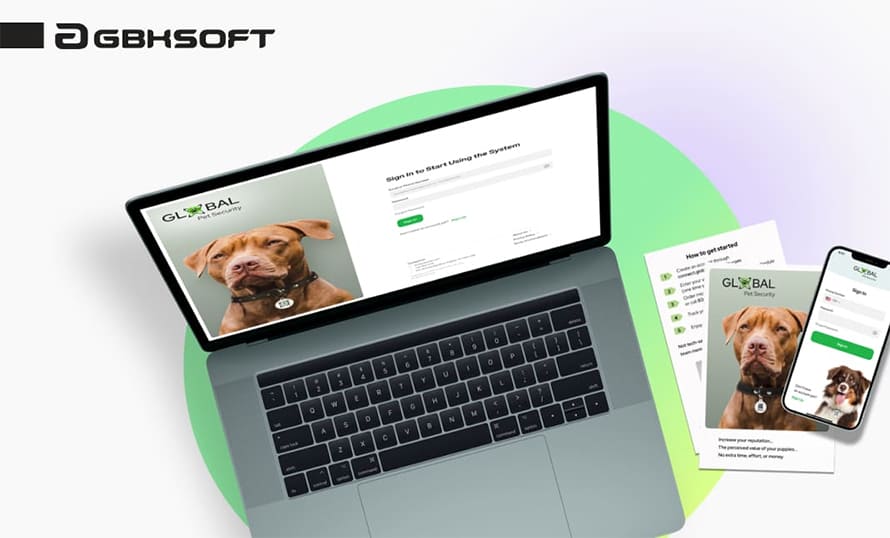
18. Global Pet Security Mobile App Landing Page Web Design

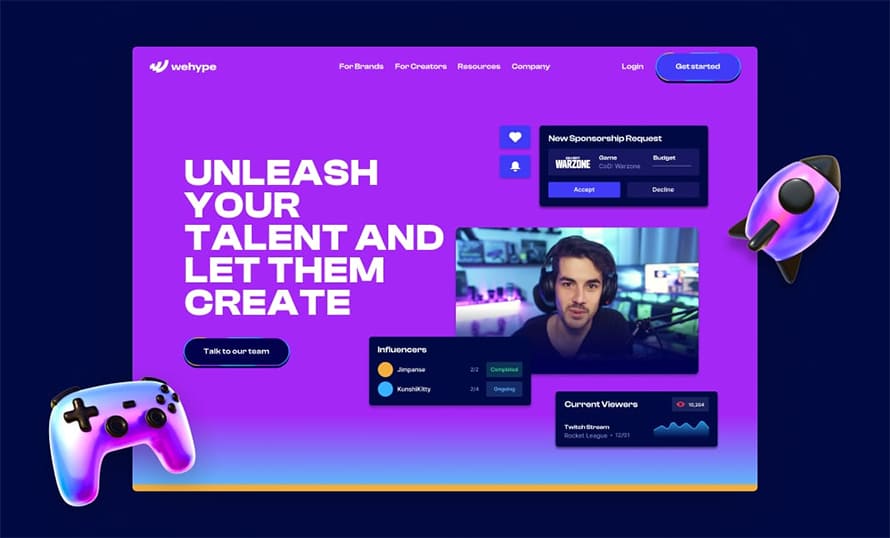
19. Wehype Website Design Website Design

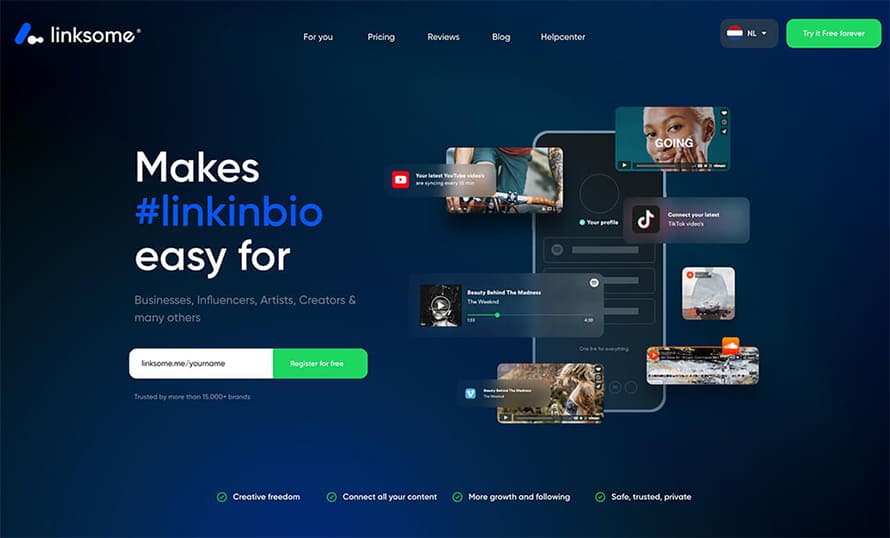
20. Linksome Creative Website Design Website Design

21. World Metaverse Website Design Website Design

22. Picsart presents Unboring Boring Website Design

23. Credd Mobile App Landing Page Web Design

24. A Strangers Journey Website Design Website Design

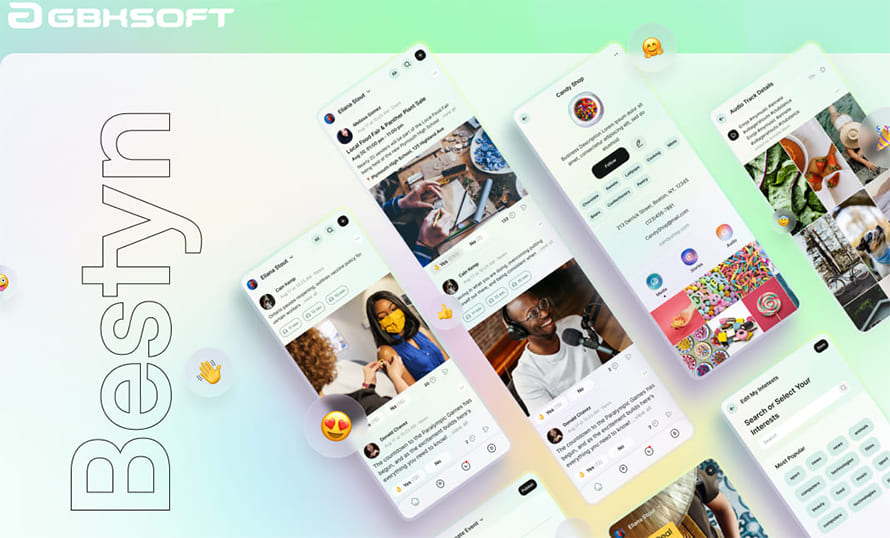
25. Bestyn App for Local Business Website Design Website Design

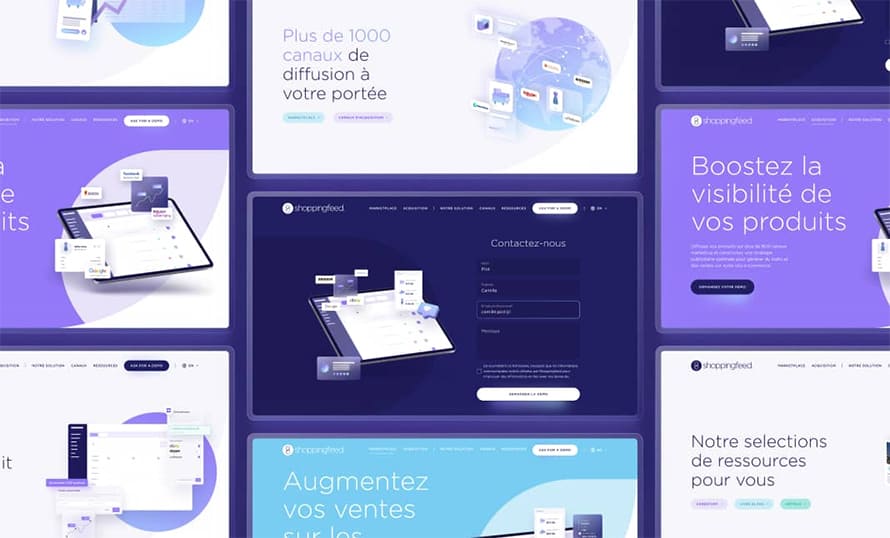
26. Shopping Feed Website Design Website Design

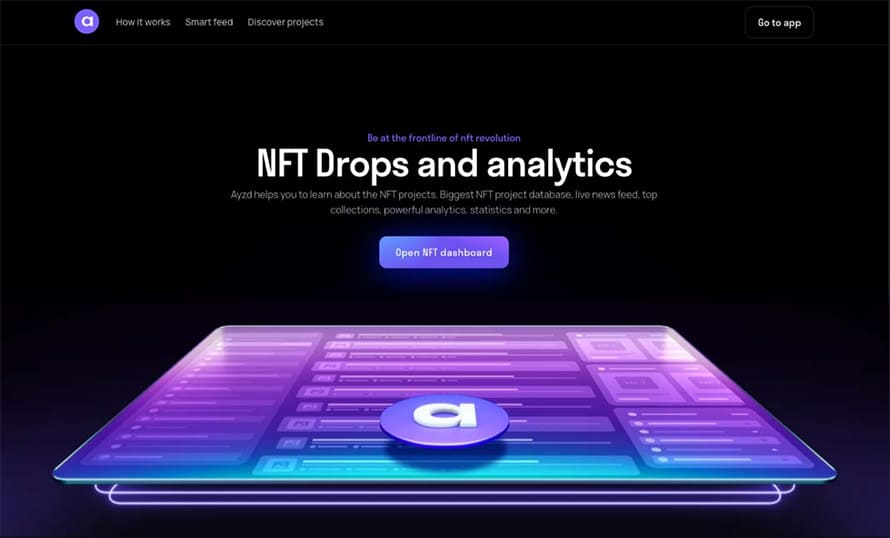
27. Ayzd NFT Analytics Website Design Website Design

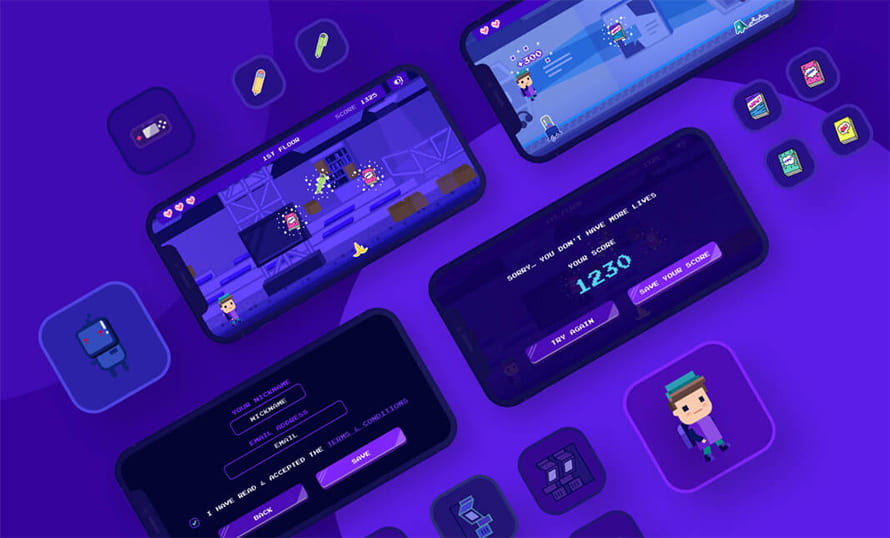
28. Hop Trach Mobile App Landing Page Web Design

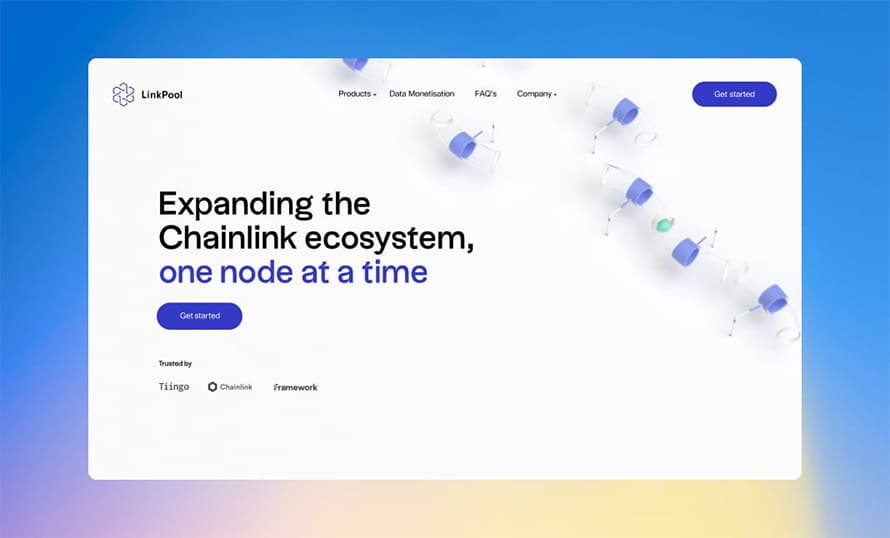
29. LinkPool Website Design Website Design

30. The State of Independence Website Design

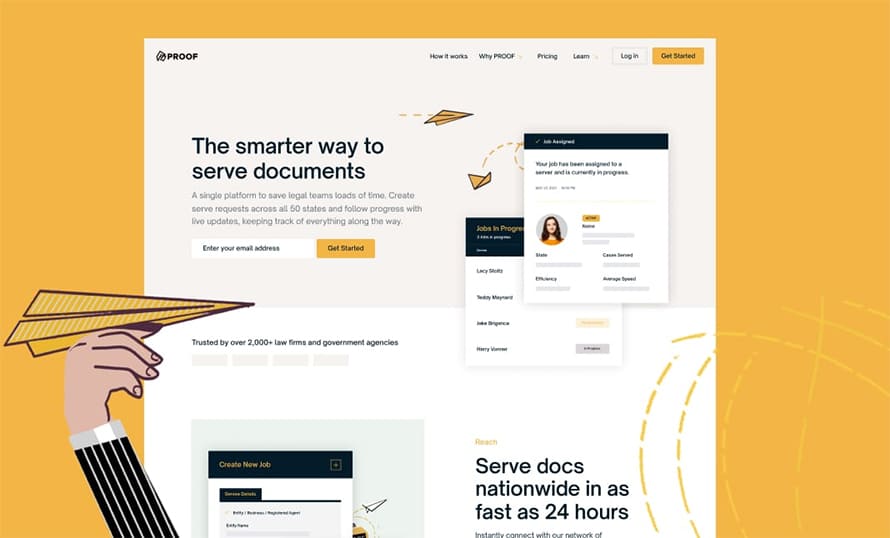
31. Proof Website Design Website Design

32. LENS by Science Website Design Website Design

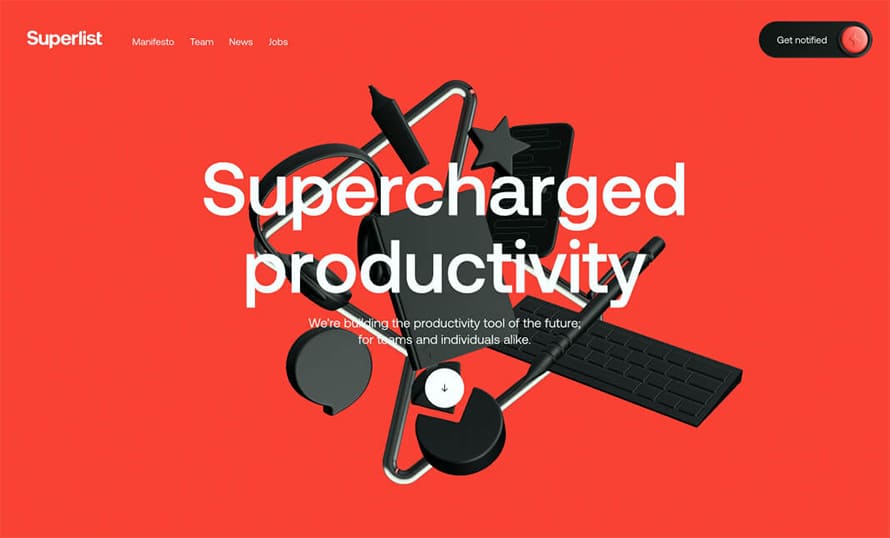
33. Superlist Website Design Website Design

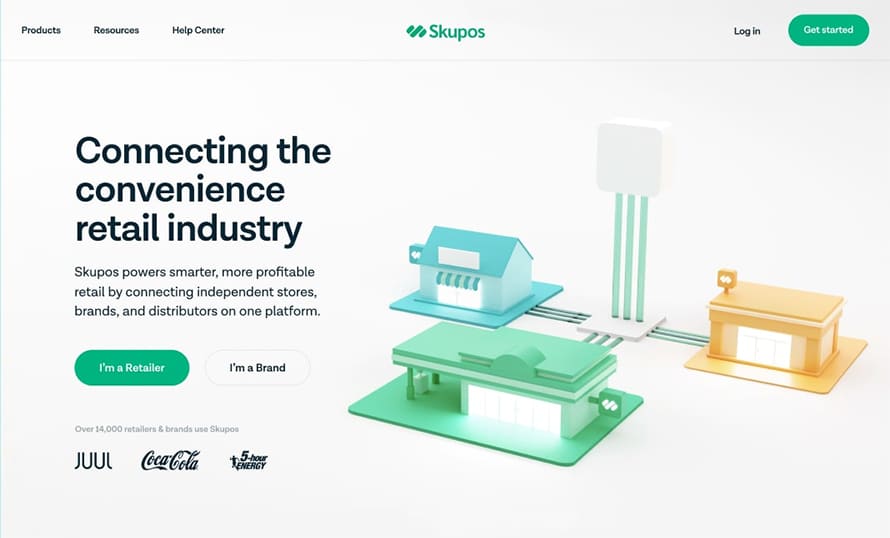
34. Skupos Mobile App Landing Page Web Design

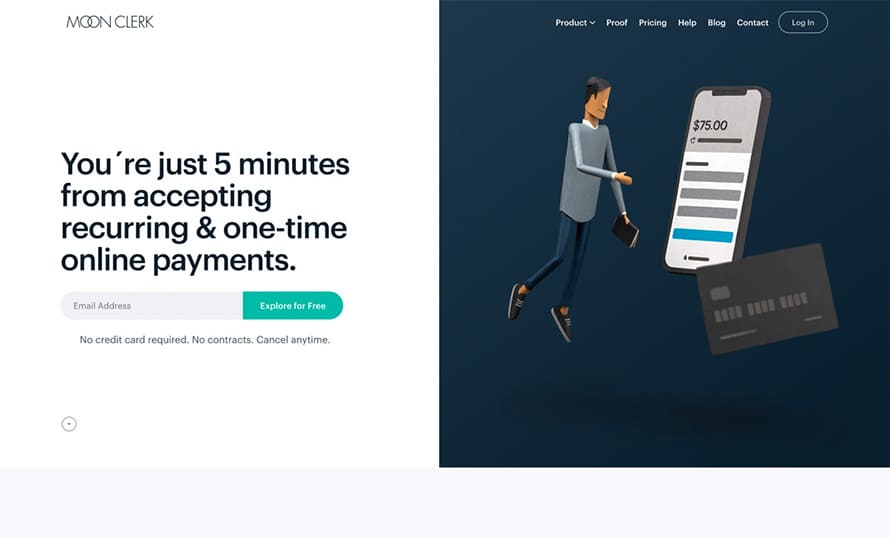
35. MoonClerk Website Design Website Design

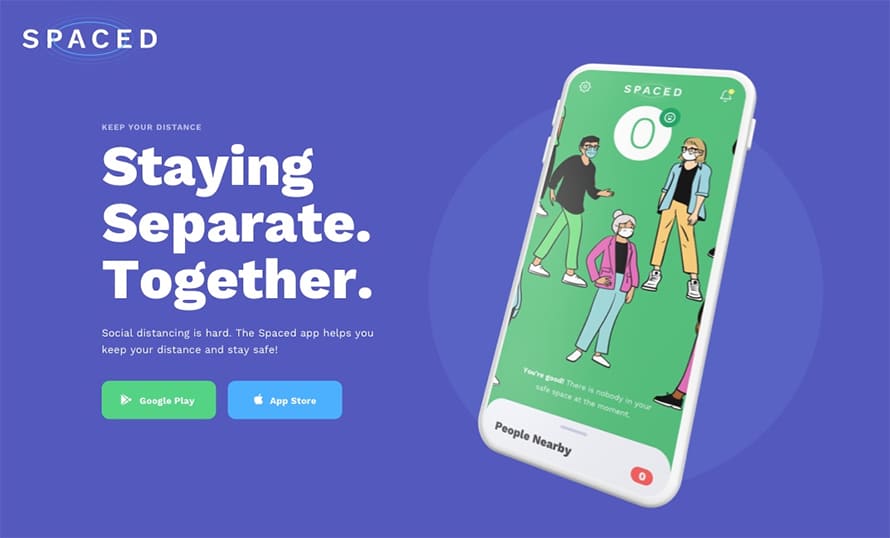
36. SPACED Social Distancing App Website Design

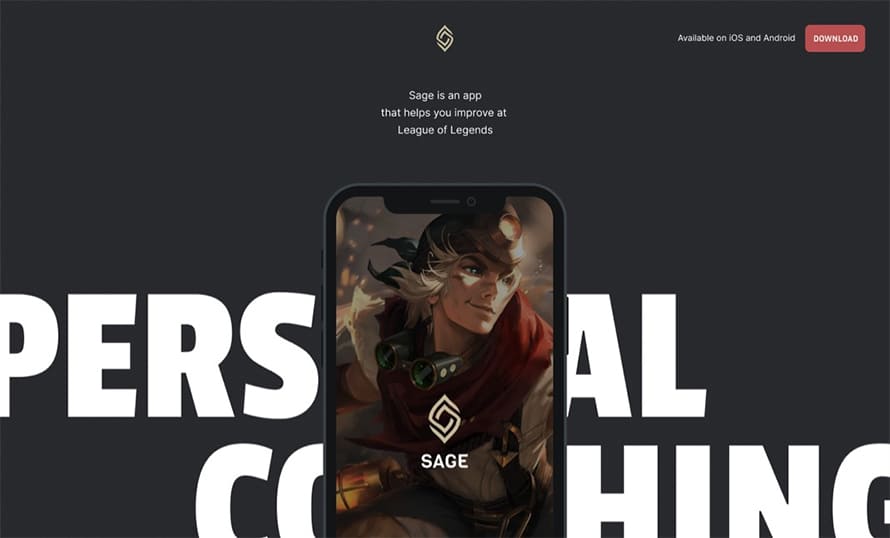
37. Sage Website Design Website Design

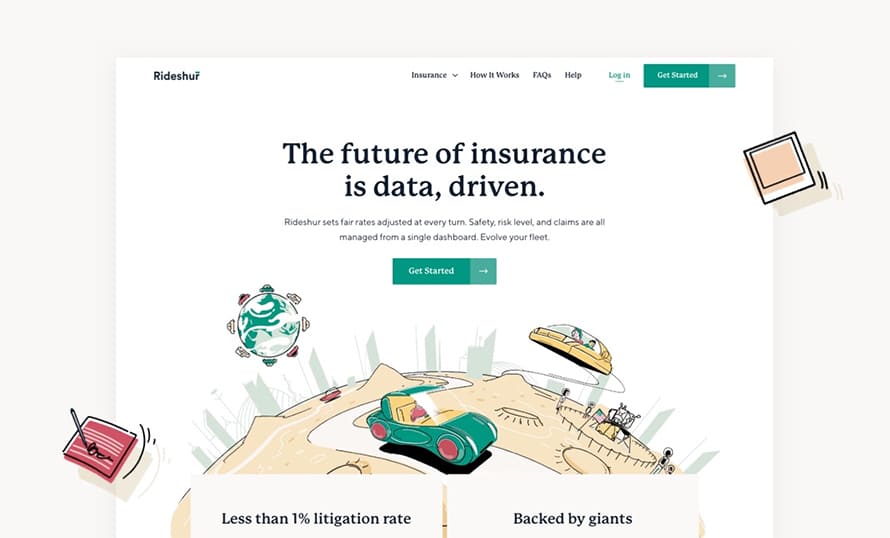
38. Rideshur Website Design Website Design

39. Gucci Mascara Hunt Website Design Website Design

1. Simplicity and Clarity
The best mobile app landing pages embrace simplicity. A clutter-free design ensures that visitors can quickly grasp the app’s purpose and functionality. Utilize concise headlines, brief descriptions, and high-quality visuals that speak volumes without overwhelming the viewer. Strive for clarity in both design and messaging to create a seamless user experience.
2. Compelling Visuals
Visual appeal plays a pivotal role in capturing attention and conveying the app’s personality. Engaging images, videos, or animations can showcase the app in action and evoke emotions that resonate with the target audience. Striking a balance between aesthetics and functionality ensures that the visuals contribute to the overall user experience.
3. User-Centric Messaging
Crafting compelling copy is essential for conveying the app’s value proposition. Focus on user benefits, addressing pain points or desires that resonate with the target audience. Use clear and concise language, avoiding jargon, to ensure that even casual visitors can quickly understand what sets the app apart.
4. Intuitive Navigation
A well-designed mobile app landing page guides users seamlessly through the information hierarchy. Intuitive navigation ensures that visitors can easily access key details, such as features, pricing, and testimonials. A clear call-to-action (CTA) prompts users to take the desired action, whether it’s downloading the app, signing up, or exploring further.
5. Mobile Responsiveness
Given the prevalence of mobile browsing, a mobile app landing page must be optimized for various devices. Responsive design ensures a seamless experience across smartphones, tablets, and desktops. Prioritize mobile users by testing and optimizing the page for different screen sizes, resolutions, and orientations.
6. Social Proof and Trust Signals
Building trust is paramount in convincing users to engage with the app. Incorporate social proof, such as user testimonials, reviews, or endorsements from reputable sources. Trust signals, such as security badges or certifications, instill confidence in potential users, alleviating concerns and reinforcing the credibility of the app.
7. Interactive Elements
Interactive elements add a layer of engagement to the mobile app landing page. Features like sliders, interactive infographics, or quizzes can captivate visitors and encourage exploration. However, it’s crucial to strike a balance, ensuring that interactivity enhances the user experience without becoming a distraction.